WINDOWS10から提供され始めた新しいブラウザEdge、IE10環境はまだ作っていなかったのですが、
Edgeでサイトがどのように見えるか、javascriptでエラーが発生していないか、確認したかったので、IE10環境がなくても
検証する方法がないか調べたところ、
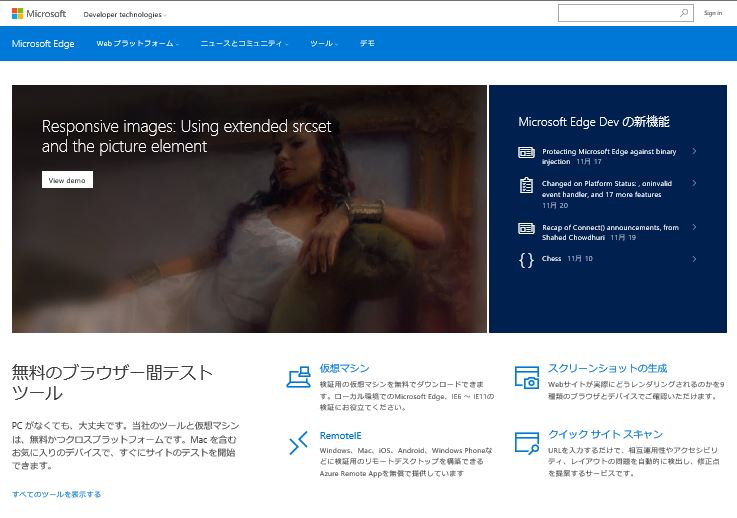
Microsoft社が提供している、Microsoft Edge Devという、ブラウザー間テスト ツールのサイトがありましたので紹介します。
日本語のサイトのURLは、
https://dev.windows.com/ja-jp/microsoft-edge/
になります。
Microsoft Edge Devで提供されているサービス
- 仮想マシン
-
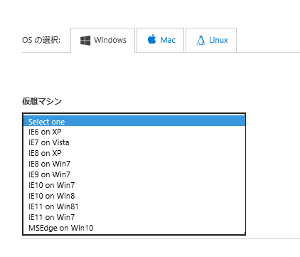
検証用の仮想マシンを無料でダウンロードできます。ローカル環境にあわせて、Windows,Mac、Linux用をVirtual BoxやVMWare、HyperV等で提供されてます。
Microsoft Edge、IE6 ~ IE11の仮想環境が使えます。
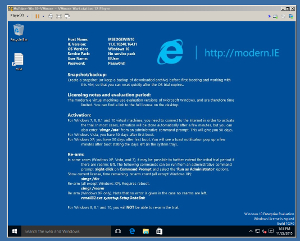
※注意点としましては、初期実行時は自動ログインしますが、
移行はログイン画面がでてきてパスワードの入力が必要になりますので、
デスクトップ上に、パスワードが記載されているので確認しましょう。現在のところログインパスワードは、Passw0rd!
また、言語設定が英語になっているため、設定画面より、キーボードを日本語キーボードにし、日本語フォントをダウンロードすると
次回起動時より、日本語環境になります。
幸いにも、MSEdgeでもレイアウトが崩れることなく表示されているので安心しました。
詳しく調べていませんが、MSEdgeの戻るボタンの挙動がかなり微妙な気がしました。
- RemoteIE
- スマートフォンを含めた、Windows以外のOSローカル環境で、IE11のリモート環境がつかえます。
- スクリーンショットの生成
- Webサイトが実際にどうレンダリングされるのかを9種類のブラウザとデバイスでご確認いただけます。
以前はきちんとスナップショットを表示できていましたが、2015/11/13現在、URLを入力しても正しくスナップショットが
とれないようです。
自分のサイト(www.noribase.net)やyahoo.co.jpなどで試したのですが、取得中のまま結果表示されませんでした。
- クイック サイト スキャン
- URLを入力するだけで、相互運用性やアクセシビリティ、レイアウトの問題を自動的に検出し、修正点を提案するサービスです。